Responsive Lettering
This document explains the ideas in the Responsive Lettering package. Version 1, November 2015. In this package there are two main components:
- drawing shapes and generating the SVGs
- using these SVGs to create "mathShapes" in a webpage
This package helps in the design and preparation of four SVG files, which, with the help of some javascript, can scale and interpolate to precisely match the height and width of a container. It is even possible to prepare these drawings so that there is a second axis of freedom which can be operated independently from the box geometry. This makes it possible to have resolution independent, fast and completely responsive logos, letters, words or shapes on a webpage.
SVG
There are many tools that can create SVG files. In order to be able to interpolate them though, we need to prepare the files with some care. The code that will render the shapes in the page needs to be fast, so it can't do too much clever thinking about the shapes. It expects each SVG master to have the same number of points and the same number of instructions. The problem we've seen is that SVG is optimised, so if a line is horizontal, the y value is ignored. This is fine for drawing, but tricky for math. What if one of the masters has a diagonal line but the other just has a horizontal. One file would be a number short, the number of coordinates would not match. This is what happens if you draw the masters in Illustrator: each SVG will be completely valid, but structurally too different from the others to be able to do any math with them.
By using the included RoboFontExtension you can draw the different masters as separate glyphs and then export them the right way. The extension also offers a small preview window that can be resized. You can also use the extension to create a new template UFO that has the right glyphnames and sizes. Your drawings do not need to fit these default sizes, but you must make sure both narrows and both wides are the same. The extension will tell you something is wrong when exporting.
Designspaces
As of version 1.6 it is possible to choose from 2 different designspaces. In the New Template window the options are in the popup button.
- Responsive + animation (4 masters): this is the "classic" Responsive Lettering designspace. One axis that responds to the box, the second axis can be used for animation. Like the breathing effects. Requires 4 drawings.
- Only responsive (2 masters): a single axis designspace that only responds to the box. For shapes that do not need animation this will reduce the number of SGV files that are downloaded. In this case only the narrow-thin and wide-thin glyphs are used. Why are these still called "thin" you may ask? Well, otherwise I need to come up with a new namingscheme.
Files

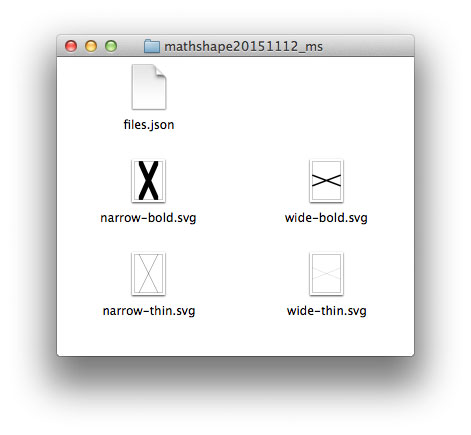
When you export from RoboFont you will see a folder with 4 .svg files and 1 .json file. If you create these files with another tool or script, these are the files you need to make. The .json file contains a couple of names and some proportions:
{ "files": ["demo_ms/narrow-thin.svg",
"demo_ms/wide-thin.svg",
"demo_ms/narrow-bold.svg",
"demo_ms/wide-bold.svg"],
"extrapolatemin": 0,
"designspace": "twobytwo",
"sizebounds": [[500, 1000], [2500, 1000]],
"extrapolatemax": 1.25
}
- files: a list of the SVG filenames that are expected to be in this particular order:
- narrow thin
- wide thin
- narrow bold
- wide bold
- extrapolatemin: the minimum extrpolation factor for the width. If you do not want the shapes to go narrower than your narrowest drawings, set this to 0. If you want to allow for instance 5% extrapolation, set this to -0.05.
- extrapolatemax: the maximum extrapolation factor for the width. If you do not want the shapes to go wider than your widest, set this to 1. If you want to allow for instance 5% extrapolation, set this to 1.05.
- designspace: currently only the two-by-two is supported but let's include it so later on it will be easier to add other designspaces.
- sizebounds: the [xMin, yMin], [xMax, yMax] bounds of the narrow and the wide images. Why only 2? Both narrow files need the same width. Both wide files need the same width. These values are used in the calculation of the interpolation factors. If the values do not correspond with the actual geometry of your shapes odd things can happen.
Together these SVG files and the files.json form the data our mathShape needs. Why, you may ask, are the bounds provided separately, surely these numbers could be extracted from the SVG files? No: the bounding box of the shape does not have to correspond with the target rectangle. You might want some margins. Getting the values up front is also faster.
Drawing, generating
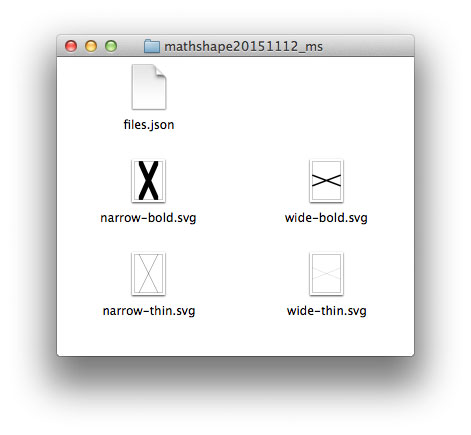
 These are the shapes that are added to the template by the extension.
These are the shapes that are added to the template by the extension.
 Here each word is a single glyph. You see the wides are not as wide as the template. It really depends on the shapes you're trying to make.
Here each word is a single glyph. You see the wides are not as wide as the template. It really depends on the shapes you're trying to make.
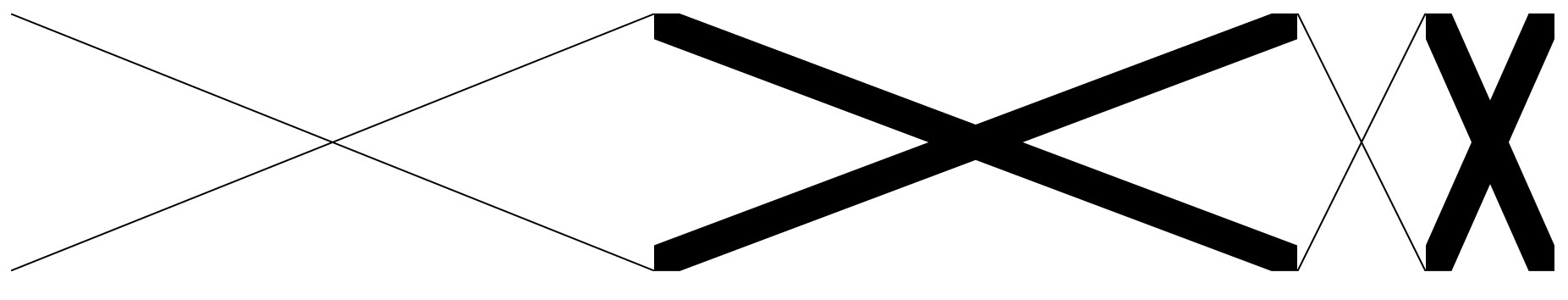
All four masters must share the same point structure (currently, for the two-by-two designspace). You can use overlaps though! By making the width differential bigger you can make the shape respond to a wider range of rectangles. It helps to have an idea of how the shape will be used in the page.
Deploy
Put the folder with all the SVGs and json in a place where your webserver can find them. Look at the code of the example implementation..
The mathShape object finds the dimensions of the parent element so it knows the proportions of the required drawing. Then it can calculate the (single!) interpolation factor for the width axis. This produces two new masters which can be interpolated with the secondary interpolation factor. A couple of the examples use weight variations and indeed, the glyph names in the template fonts use weight terminology. But this axis can be anything you want.
The resulting SVG image then has exactly the right height / width proportions. It will scale perfectly to fit inside the parent element.
Notes
- This system is built to make shapes fit a particular, dynamic, rectangular container. If you just want to scale and fit an SVG image, you don't need this. There many projects that can blend, morph or animate SVG shapes. The value of this particular package is that it knows how to use math to respond to the geometry of the box the shape needs to be in.
- When the proportions of the parent element are too tall or too wide for the mathShape to match, it will render the shape that is closest to what is needed and then align. In the example implementation you can see that the S aligns to the right after it has reached its maximum width.
- Currently mathShapes needs 4 masters. If you just want to interpolate width, it might be better to write a new method for mathShape
- Browser support depends very much on whether snap.js is supported. Likely won't work in older browsers, did not test, do not really care.
- Obviously not intended for larger amounts of text.
- Wait, drawing those extreme weight and width variations is actually much harder than it looks! Yes. It's called "typedesign".
FAQ
- My shapes are compatible, but it falls apart in here? It's possible shapes that work in Superpolator, Prepolator or other interpolation schemes still present unexpected results here. Make sure all masters have all points. On-curves as well as off-curves. In Superpolator a straight segment can interpolate with a curve because it uses implied off-curves. This is not the case here, so add control points to straights when necessary!
- My shapes scale weird.
Check the rectangles in the bounds layer!


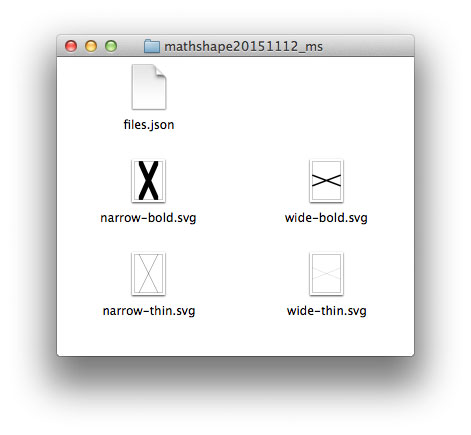
 These are the shapes that are added to the template by the extension.
These are the shapes that are added to the template by the extension.
 Here each word is a single glyph. You see the wides are not as wide as the template. It really depends on the shapes you're trying to make.
Here each word is a single glyph. You see the wides are not as wide as the template. It really depends on the shapes you're trying to make.